Get inspired by these 12 Sketch web and mobile app designs and learn how to make them flow as interactive prototypes with Justinmind
With iOS and Android apps coming at us left, right and center, innovative and intuitive web and mobile app design is the only way forward. Luckily, Justinmind’s brand new Sketch plugin integration can help you prototype beautiful designs, and bring them to life.
We’ve collected twelve delightful Sketch designs for iOS and Android and given our two cents on setting them in motion using Justinmind’s app prototyping tool. So get reading! And if you haven’t already, download the Sketch plugin, and see for yourself just how powerful our integrations are!
If you’re not ready to make digital prototypes yet, check out this guide on paper prototyping.
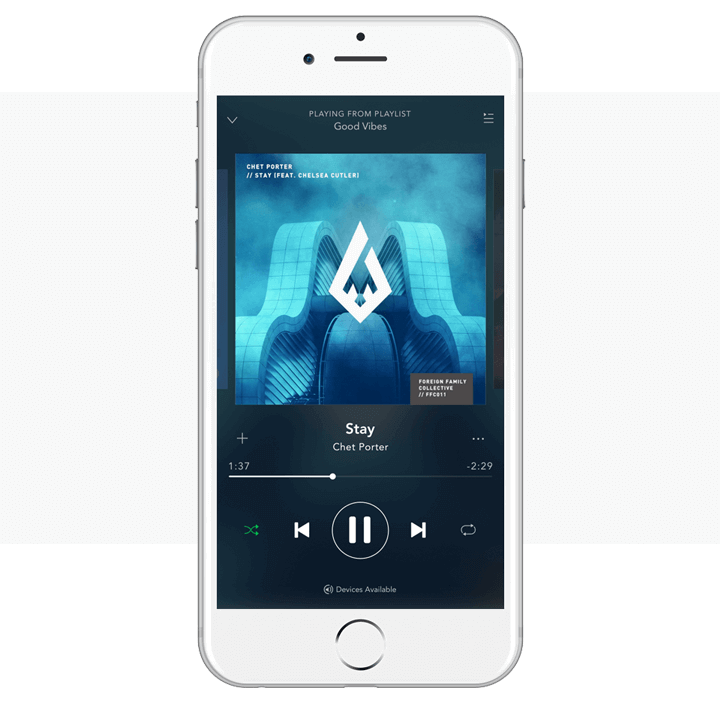
Spotify 2017 Player for iOS by Ethan Gromet

We picked Ethan’s Spotify mobile app design for its clear-cut and elegant build. Ethan has replicated the playback screen of the Spotify mobile app for iOS – the Sketch app colors, layout and vectors he’s included are flawless.
His design follows the older layout of Spotify, with the hamburger menu, but we’d love to see his take on the newer bottom navigation bar. According to Google, the hamburger is out, nav bars are in. Check out some hamburger alternatives in this post.
Make it interactive: use Justinmind’s expression builder to simulate Spotify’s shuffle play.
Basic Payments App for iOS by Max Josino
Max designed his mobile payment app hoping to make sending and receiving payments easier and faster. We love it!
The design is straightforward – log in with Facebook and get going right away. You can make payments instantly and intuitively with the Quick Response code.
The contrasting colors make for great feedback on transactions, e.g. withdrawals in red, deposits in green. He’s used Sketch’s layer styles in the Inspector pad to make quick changes in multiple instances throughout his screens.
Make it move with events and simulate your banking app just like the real thing by adding real data .
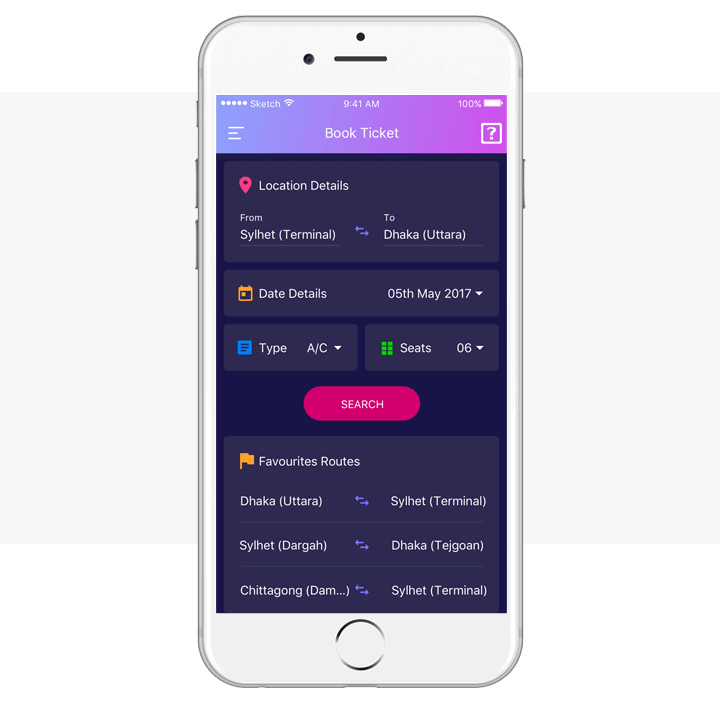
Bus Booking Screen for iOS by Sami Rahman

Sami’s bus booking screen is designed to allow users to create bookings in-app. His design comes complete with a variety of filters that allow users to personalize searches, as well as a selection of ‘favorite routes’ for breezy browsing.
He’s created a striking background layer by using Sketch’s shadow properties, which gives a polished feel to his header. The sleek and subtle color scheme that Sami has chosen provides a pleasant overall energy to the design.
Make it interactive: create an input form with placeholders so that the user has feedback prior to attempting to fill it in. See how to prototype forms and input fields in Justinmind for more details.
Pinterest for iOS by Marco Bizza
Marco’s Pinterest UI kit for iOS is the perfect for anyone looking to design Pinterest from scratch for mobile, and a great example of the iOS human interface guidelines of clarity and depth. His UI elements are precise and lucid and his visual layers convey hierarchy and are easily digestible.
Using Sketch’s web-ready SVG vectors, he has created interaction icons (pin to bookmark, dislike, navigate to, and ‘more’). This with the classic search box will make for smooth and intuitive navigation once functional.
Set it in motion by creating a real-time predictive search.
iOS Messenger Platform by Facebook Design
Discover templates for your bots, drag and drop iOS-standard UI icons, fonts, and colors, and components for both conversational and GUI-based experiences in this native iOS Messenger app design. The design incorporates reusable Sketch elements including symbols and layer styles to spread changes across screens.
Bitcoin Wallet App for iOS by Pawel Kwasnik
Whilst we’ve all been busy mining for Bitcoins, Pawel has been re-building the cryptocurrency wallet app with Sketch. His design includes views of the Login, Home (Wallet), and Transaction Verification screens.
The design is minimalist, smooth and informative – just the ticket for a digital payment system. His use of Gaussian blur and shadow makes helps us to focus our attention on the right spots. There’s also the option to switch between different wallets (Bitcoin, Ethereum, Monero) and you can visualize them at the top of the screen – a good all-in-one solution!
Read this post for more on designing monbile banking apps and learn how prototyping can lend a helping hand.
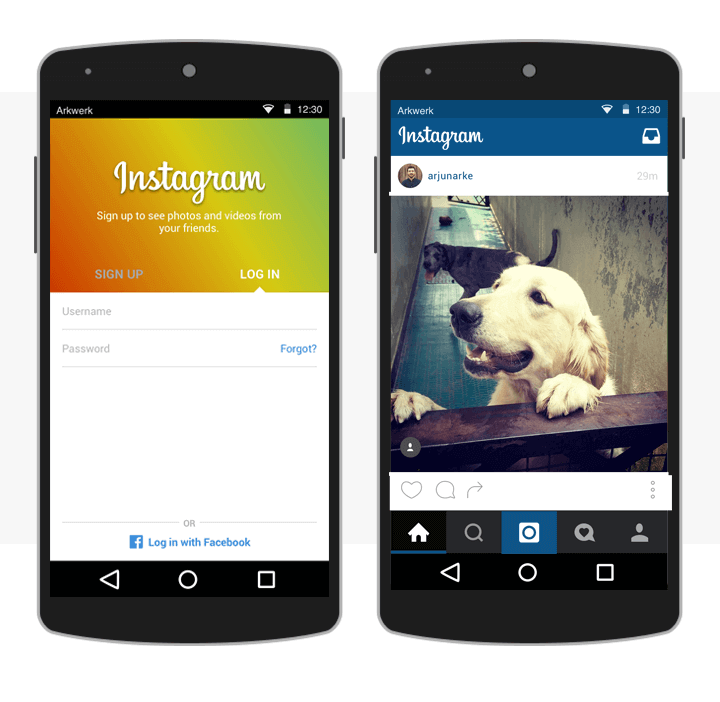
Instagram for Android by Arjun Rajkishore

Arjun has built out a UI kit for Instagram for Android, complete with login, home, profile, image capture and editing, notification and discover screens. Despite the extensiveness of his design, his screen structure within Sketch is easy to follow. Good job Arjun!
Make it interactive: create an image slider that changes the appearance (saturation, color, warmth etc.) of an image upon moving the slider back and forth.
Small Material UI Kit by Emma Drews
Emma’s material UI kit for Android mobile devices is stunning. Her designs leverage the material design principles perfectly. She synthesizes classic design principles with innovation through vivid color and contrast upon a bold and graphic-styled interface – creating both hierarchy and meaning within her designs.
All that’s missing from these screens is a touch of interaction! Simulate the motion of material design with Justinmind’s mobile gestures.
WhatsApp Android Chat UI by Abinash Mohanty
Simple yet stylish is Abinash’s recreation of the WhatsApp app for Android. He’s created three screens that draw on the basic download-to-chat user journey. Bold, fresh hues and clear break edges make for a clutter-free UI that meticulously follows the material design principles for designing Android apps.
Abinash has created groups in Sketch to help him track of the many different elements he’s put together to create this gem.
Turn this chat app design in a real Chatty Cathy app by adding some of Justinmind’s interactive features.
Tinder Android App by Marcin Chojnowski
Here we have a delightfully crafted design package for onboarding new Tinder users. The 16 screens that Marcin has built out explain in detail all the steps required to create a new account in Tinder, including registering, and creating and customizing profiles.
She’s created groups in her Sketch file so that it’s easy to navigate the 16 screens and find things easily by searching by name – no more hidden paths.
Use variables in Justinmind to replicate the slideshow-effect of the Tinder app!
Food Delivery App for Android by James Ciclitira
James’ food delivery app is simply charming – it’s making us want to order a pizza, delish! His app takes on the native Android characteristics of material design, complete with a side menu, block toolbars and bold, primary colors.
James has used Sketch symbols to reuse elements such as the header, floating action button and image cards. This will have saved him time throughout the design process – nice one, James!
You can create an interactive slide menu for Android (or iOS!) with Justinmind here.
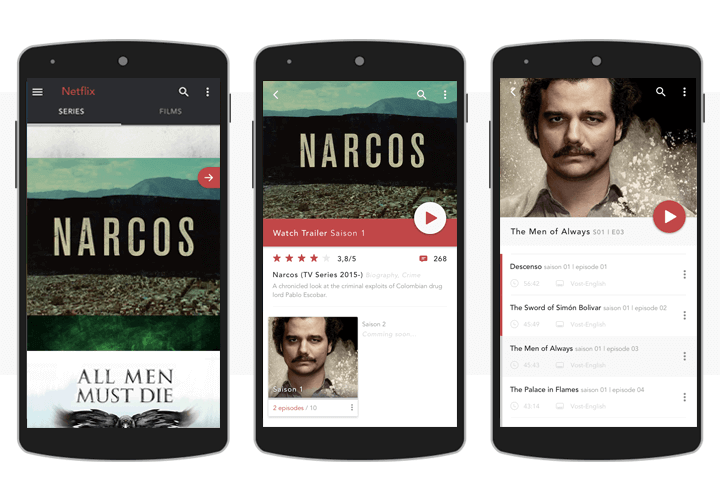
Netflix Series Android App by Christophe Kerebel

And last but by no means the least, we have Christophe’s Netflix Android app series. The series takes on a tour of the app from the homepage and choosing a series/film/documentary to view, to selecting an episode and finally watching the Netflix player.
His use of Sketch’s fill and shadow have helped him to create contrast between the many items within the UI regions and the app bar. We also love that he’s included stills of Wagner Moura and Rami Malek!
You can now embed audio files (.mp3 and .wav) in your designs when you export them to Justinmind.
Download all of these examples here and make them in interactive with Justinmind!
Related Content
 UI design examples that bring some serious inspiration. From parallex scrolling to delicate animations - this list has it all to get you inspired!8 min Read
UI design examples that bring some serious inspiration. From parallex scrolling to delicate animations - this list has it all to get you inspired!8 min Read The perfect web design portfolio is all about presenting yourself in the best light. Check out these guidelines, examples and practical templates!8 min Read
The perfect web design portfolio is all about presenting yourself in the best light. Check out these guidelines, examples and practical templates!8 min Read Creating effective surveys is key to getting valuable feedback. This guide shows you how to plan your survey, write easy-to-answer questions, and design a user-friendly interface. We've covered everything from setting clear goals and knowing your audience to structuring questions and making the survey look so great that people will love to answer.23 min Read
Creating effective surveys is key to getting valuable feedback. This guide shows you how to plan your survey, write easy-to-answer questions, and design a user-friendly interface. We've covered everything from setting clear goals and knowing your audience to structuring questions and making the survey look so great that people will love to answer.23 min Read