Website footer design is often an afterthought, but did you know footers can be a make or break for some users? Read on for 10 great footer design examples.
Web page footers – often ignored or a last minute consideration – can be an instrumental section of a web page if designed with the proper business goals in mind. Maybe you want to bring users to other sections of your website, encourage them to get in contact or make a last ditch attempt to sign them up for your newsletter.
Design and prototype website and web apps with Justinmind for Free. Unlimited projects!

Found at the bottom of each website’s page, footers typically contain supplementary information in list format. These sections, by default, aren’t the major selling point of a web page. This is perhaps why they’re normally little more than an afterthought, with a few semi-useful breadcrumbs thrown in.
However, a well thought-out website footer design can act as a safety net for users who might be about to leave your website and never return. Designing a great footer means knowing what your website’s users are looking for when they visit.
To find out more about how to create winning website footer designs, read on for some great tips plus 10 great examples you’ll probably want to copy! Keep your favorite prototyping tool ready to go, cause we’re about to get you inspired.
While it’s true that a designer may spend most of their time designing a website’s header, among other sections, the footer is still one of the most important aspects of your website for many reasons.
Depending on the type of website you might be designing, your footer will have different goals. Hence it’s always important to analyze what those goals are before you jump the gun with a website footer design that’s not of use to a single soul.

Here are some reasons why you should invest time in designing your websites footer and why it can really pay off:
For the majority of websites, the desired effect of the footer is to:
- Retain an audience for as long as possible
- Make it more likely that users return
- Make the company more memorable
- Score extra leads
Depending on the structure of your website footer design, you’ll be able to keep users on the page longer by helping them find what they haven’t already found, or have them subscribe to your weekly newsletter.
Your website footer design can be a great chance to hold your users’ attention by expanding on any information contained in the main section of your website’s homepage, or even including information that isn’t there.
A great footer design can also help people find important tidbits that make all the difference when it comes to building trust such as awards, certificates and memberships of certain associations. This gives your website the so-called “halo” effect, thus making users trust your website more, making them hang around that bit longer, maybe even converting them into a lead or a subscriber.

In this section you can also boast about anything else your company might have achieved, how many followers you have on social media, how many subscribers you have to your email newsletter or how many new customers you had in a given period of time.
Good website footer designs can even serve to re-highlight a website’s content, if all else fails and the user’s attention is waning.
More importantly, it can help users find something they couldn’t before. For this reason, having a visible footer with clear navigation breadcrumbs can help your users find exactly the content they were looking for. Your website footer design is the perfect opportunity to include all the sections of your site in one succinct area, making navigation easier for the user.
Additionally, it can be an opportunity to get to the point and showcase a specific overview of the content on offer throughout the website prototype.
Or maybe they were so engrossed in the content of your homepage that they naturally kept scrolling until they reached the bottom. In this case, you have the chance to provide a helpful “back to top” button that sends them back to the header so they can then visit other sections of your website.

In short, a good website footer design can help your content stand out, adding more weight and pulling power to your overall web design.
Many websites contain a wealth of content and information, some of it which may be secondary to your primary goal which is entertaining your users or converting them into subscribers or clients. Often, the footer is the perfect place to put that secondary but important points such as legal information, privacy policy, terms and conditions or information about partners and sponsors.
Design and prototype website and web apps with Justinmind for Free. Unlimited projects!

When it comes to the best practices of website footer design, there are a few tried and tested winning combinations. You can deploy these combinations which are almost certain to boost the success of any website.
Remember – the footer of your website will be available on every page. This means you’ll want to include only the best information in your website footer design that helps achieve the business goals of your website in the best way possible.
You don’t want to overwhelm your users by having a website footer design that’s overcrowded. You want to have just the right amount of information and – this cannot be overstated – the relevant information!
Each website is different and, depending on its structure, its market and target audience, you’ll want to include a website footer design that provides at least some basic functionality, as well as being easy on the eyes. And last but not least, is responsiveness – a good website footer design caters to users of any device and should form part of an overall responsive website design.
Building a great website footer design is going to help both your users and your company. It can also serve to add value prestige to your website and further value and personality. Here are some pointers on how you can achieve all this in your next website footer design.
First and foremost, take into account the languages your website will be available in. Why is this important for website footer design?
Let’s say your users consist of English, French and Spanish speakers. These users naturally read from left to right so you’ll need to ensure that all of your most important information (the information you believe they need to see first) is kept to the leftmost part of your website footer design.

In the case of English speakers, a horizontal attention study by the Nielsen Norman Group shows that the average user spends about 80% of their time viewing content on the left half of a screen. This study gives weight to the importance of considering language when predicting what part of the screen users will look at first.
When it comes to navigation in website footer design, having a basic outline of all the sections and subsections in your website can be helpful to users feeling a little lost, or even disinterested.
Providing a sitemap in your website footer design can be the way to go, unless the layout of your website is quite complex and there is a lot of content divided up into different categories. In this case, the main sections with simple dropdowns might be a better fit.
Including a search bar in your website footer design can help soothe a user’s frustration by letting them take direct control of the content they wish to see. This is especially useful if your website is content-heavy and contains an extensive list of sections, subsections and categories. Afterall, would you want to try and fit something like your computer’s registry into a footer?
Your website footer design is a great way to plug the personality of your website and brand. If the rest of the website or homepage is purely about business, the website footer design can be a space to show other quirks and interesting points about your site and company.
Including photos or even a mini gallery in your website footer design can add a bit of personality to your website at the end and leave a lasting impression on your users. This is especially helpful for users with shorter attention spans or who are more likely to scroll through a website fast unless there’s any real eye-catching content.
You can also use your website footer for nailing down a memorable logo that will be visible at the end of every page your user scrolls down. Why insert a logo in the footer? Because, if your footer is the last thing users see, your brand will be more memorable, even if your website wasn’t.
Including social icon buttons in your website footer design means including them below the entire web page. This means that users won’t be tempted to leave your homepage prematurely. By including them at the bottom, it means that people can still share your page or comment on it, but only after having viewed all of the page’s content first.
Now we know what you may be thinking: isn’t it a good thing to let them promote the website, even if it’s before they get a chance to view all of its content? Yes, but it would seem that most users have become accustomed via mental models to finding social icons near or on the footer.
According to Orbit media, 72% of the top marketing websites include their social icons in the website footer design.
Having a distinctive CTA button is a no-brainer and here’s why. As your users scroll to the bottom, after having read through most of the content on the page, they may be convinced that they want to use your services.
Instead of forcing them to have to scroll back up to the top or navigate to a different section of your website to register, sign up for an account or subscribe to a service, why not just include a visible CTA button in your website footer design?

Furthermore, having a CTA in the website footer design is still a great idea for those users who might have heard of your website via word of mouth and don’t have time to read any onsite content.
You know the way your website footer design will be visible all the way throughout your website? Well that makes it the perfect opportunity to improve your keyword Search Engine Optimization.
However, you don’t want to overdo it – Google’s been known to penalize websites that engage in keyword stuffing in their website footer designs. Just having one of two of the main keywords to your website should be more than enough.
Having a copyright symbol next to the year is an absolute must if you don’t want anyone to get away with plagiarising any part of your website, and your website footer design is the perfect place to include it.
Why? Because it’ll be visible on every page and you only have to include it in your website footer design once!
If you’re working on the website footer design for a brick and mortar commercial website, such as a restaurant, fast food outlet, barber, beauty salon or auto shop, then it makes sense to include the address of the establishment.
But you can actually go even further than that – there are some companies that, in their website footer design, even go as far as to include a map of the town localized to the user’s area. These maps pull up the user’s location relative to that of the business.
Not only is this useful for people on the go, but also for people in search of business close to them. So if your company fits the description above, you’ll you may want to include this feature in your website footer design!
Also handy is a contact phone number, and even better with a CTA button to dial the number immediately!
And in many cases, when it comes to providing an email address, it’s often better not providing one and instead having a queries text field where the user can leave their contact details and ask questions.
This is better for providing insights and tracking data to google analytics, but also because those queries can be automatically sorted and directed to the appropriate channel instead of flooding one email address.
Lastly, we would say that press buttons are necessary in case someone from the media happens to want to get in touch with your company.
However, according to Orbit Media Studios, less than 1% of a website’s traffic is the press wanting to contact them, therefore, you shouldn’t be wasting your main website real estate on a button for this. Guess where’s a great place – your website footer design!
Design and prototype website and web apps with Justinmind for Free. Unlimited projects!

Now let’s take a look at some of the best website footer designs that you’ll surely want to copy for your own design. In this list you’ll find plenty of fuel for website footer ideas that you can copy directly or mix and match into your own design.
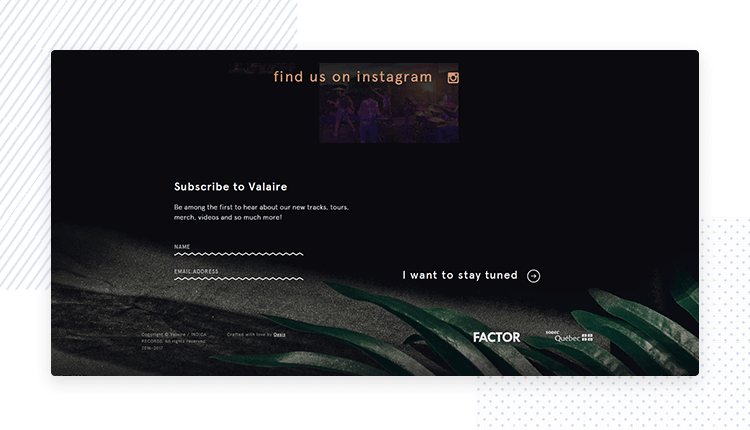
Electronic group Valaire have a great website footer design and an all-round fantastic website. Like the typical music group website, they offer content such as videos, music, tour dates and band merchandise.
We like Valaire’s unique, CTA-based website footer design. You arrive at the footer only after having scrolled through all the items on offer. Then you’re presented with a mini gallery that showcases the photos on their Instagram account, along with an invitation to follow them on on the platform.

At the very bottom, towards the left of the screen they invite you to subscribe to hear about their latest offers and website content, such as tours, music and merchandise. We especially like the name and email address fields with their moving zigzag lines, and the CTA “I want to stay tuned”.
Also worthy of mention is the degree of responsiveness of the whole website, which is particularly noticeable in the footer. The fact that they get all those graphics to respond to any resolution, while sacrificing the minimum of content is what modern web design is all about.
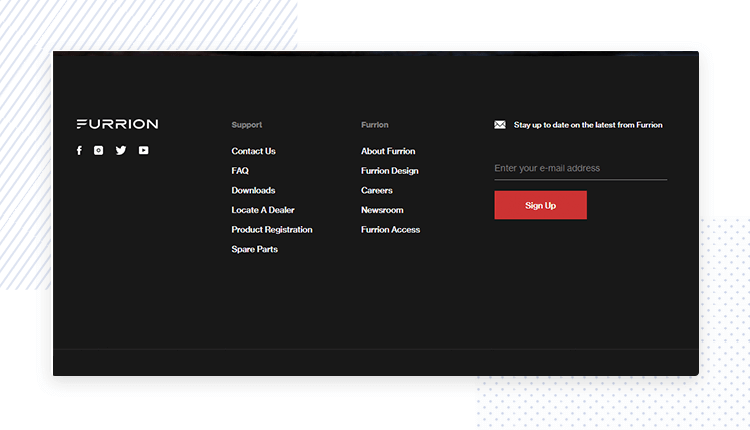
Furrion provides electrical luxury goods for homes, offices, boats and ground vehicles. Their website boasts a series of striking imagery, font and motion. In contrast, their footer keeps things beautifully simple.

Their brand logo is to the extreme left, along with social media, followed immediately by support, FAQs, downloads and dealer directions, then by a company bio. This shows that they knew how to prioritize the layout of their footer information in terms of both what they showed the customer and also what the customer or user would be looking for.
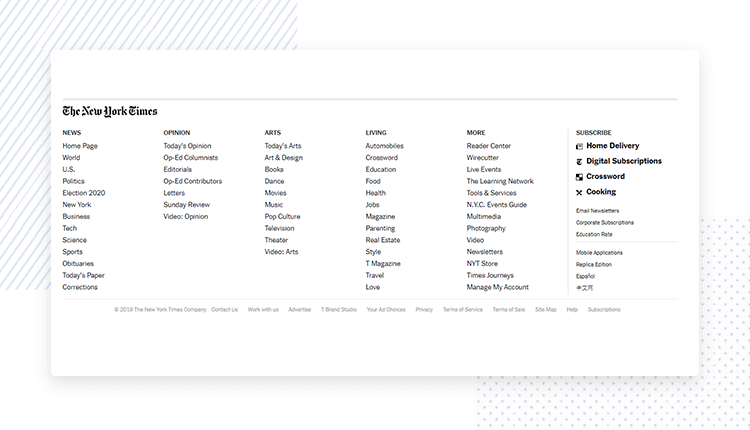
The New York Times couldn’t be a better example of a website that’s content-heavy but that doesn’t sweat the footer. They managed to organize their dense amount of categories into a succinct and easy-to-read sitemap in their website footer design.
The sitemap means the user can quickly and easily navigate to the story, interview or opinion article that matters most to them. In the first category, under News, they even have a section for “Corrections” so the relevant parties that might request them can find them easily.

To the right, they have a subscribe button, as well as others like buttons for crosswords or a home delivery option. At the very bottom, some greyed-out breadcrumbs allow you to contact them, apply for a job or view their copyright clause.
This layout shows that they clearly thought about who their main users were, what they wanted and how to help them find it as quick as possible. Let’s take a leaf out of their book!
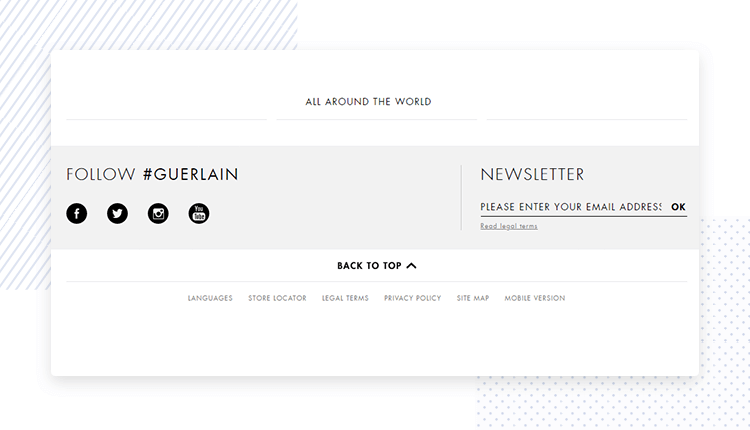
Cosmetics company Guerlain was created in Paris in the year 1829 but their website footer design is as fresh as ever. Why? Because they’ve managed to maintain a simple, functional footer that achieves everything it needs to while being easy on the eyes.
Its minimalistic, aesthetic design, along with thin sans serif and tasteful black and white social icons to the left. This means you don’t have to squint at the footer options like is, unfortunately, the case with many website footer designs. In fact, the first thing on the left is the call to “follow #Guerlain”, with the social icons directly underneath and the newsletter subscription button to the right.
Learn more about designing a minimalist website with our post.

Also interesting was the choice to provide the sitemap as a simple breadcrumb to another page instead of including it all in the footer. The “back to top button” is a nice touch as it does take a while to scroll down.
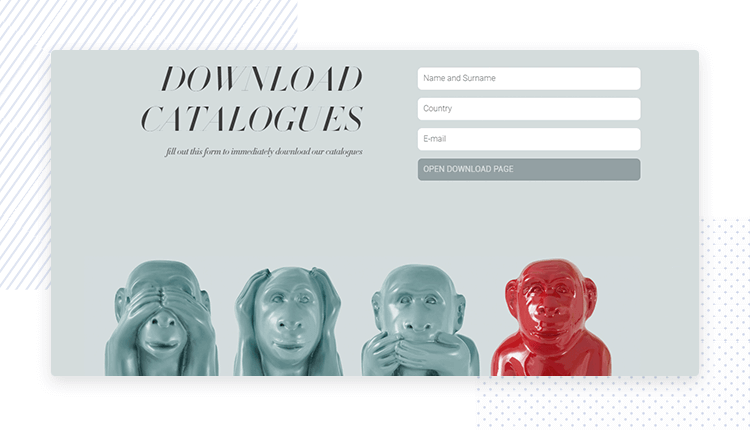
Stylenovels is a furniture and interior design company whose website falls nothing short of captivating and hypnotic. Scrolling down this website’s homepage, you’ll be presented with a myriad of their products within their natural environments.
Their website footer design is also pretty impressive. Scroll right down to the bottom and you’ll be greeted by a bold but tasteful font inviting you to download their catalogues and sign up with your email.

The images and mix of colors used in this case provides an interesting contrast to the common, simplified footer.
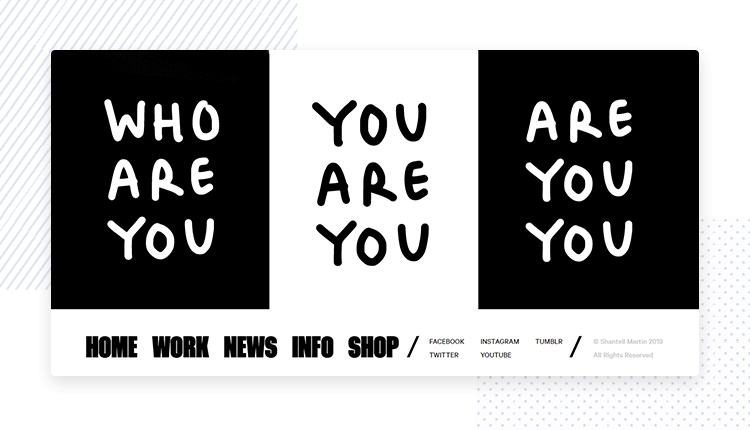
Shantell Martin is an artist with a trippy website. It consists of the designer’s person lying atop a background of scribbled doodles, weilding a permanent marker and daydreaming about design (probably). Move the cursor over any of the myriad of doodles and they start to bounce and wiggle in quick succession.
With a website that innovative, you can only expect the website footer design would be pretty unique too – and it is. In fact, the footer is actually the main menu on the homepage, apart from an invisible hamburger menu hidden near the title.

Scrolling down to the footer, you’re greeted with three panels with bold brutalist text that transform into image links taking you to her three different instagram channels. Beneath that follows a handful of large, bold and simplified breadcrumb options that take you to all the different pages of the site, along with social media buttons spelled out with words.
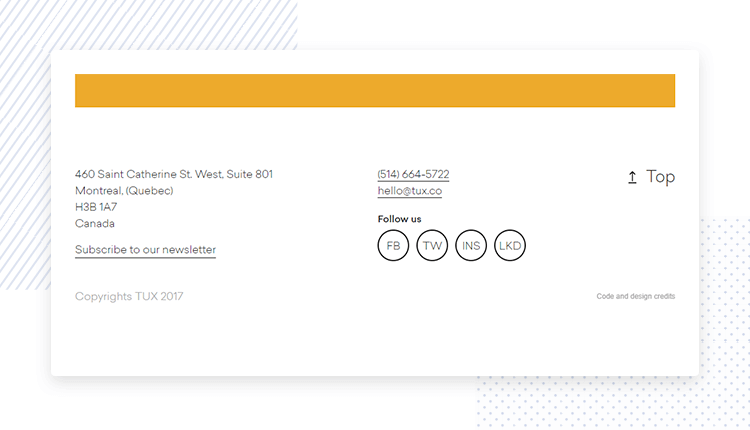
Tux markets itself as a cutting edge business services company that provides strategy, brand expressions, in-house production and shop space design. Its website is full of in-your-face, echoes of brutalism, both in terms of imagery and content.
However, their website footer design is exactly the opposite of in-your-face, yet it presents you with all the important information you need straight up. The address is on the left hand side, along with a newsletter subscribe button and their copyright. In the center is a contact number, their email address and the social buttons.

Another thing that catches our attention is not just the contrasting clean and minimalist design of the footer, but their choice to have the newsletter subscribe button as merely text and even the social media icons as text initials such as “FB” and “TW”.
Design and prototype website and web apps with Justinmind for Free. Unlimited projects!

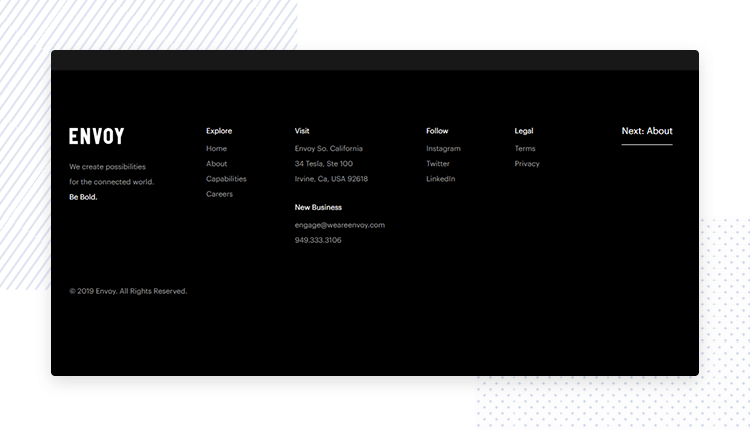
Envoy is a design and innovation consultancy with striking, yet minimalistic visuals. As soon as you land on the homepage, you’re greeted by bold, white sans serif font against a black background with zero images and plenty of negative space.
Their website might be a questionable design for some and a breath of fresh air for others, but their website footer design is unarguably simple. Your eyes are immediately drawn to the logo and mission statement on the bottom left of the footer that states they create possibilities for a connected world and inviting you to “Be Bold”.

What we really like is the layout of their breadcrumb options, horizontally, from left to right, the first column being their sitemap, followed by their company directions and contact details, social media and legal pages.
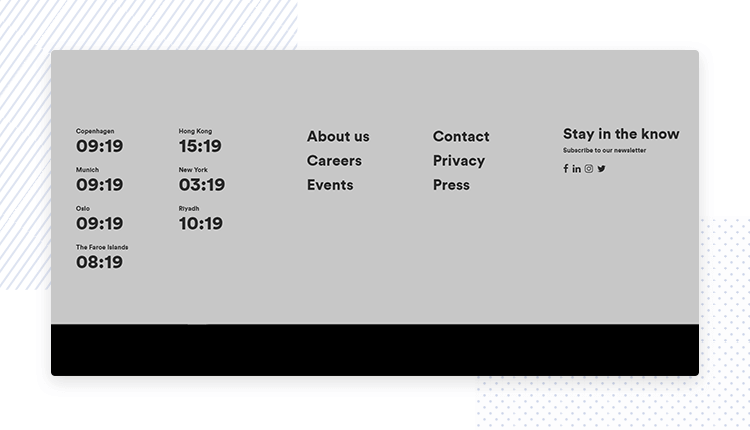
Henning Larsen is a design studio that was founded in Copenhagen and their website design is quite minimalistic and largely image-based, with gigantic font and a healthy mix of white space.
What we particularly like is their innovative website footer design consisting of bold black sans serif typeface against a grey background. There’s something about this simple design that soothes the eyes but also creates a sense of interest and excitement.

But the icing on the cake? The buttons that take you to their page of offices around the globe. What’s special about them? The fact that each button actually has the current time of every office, adding a uniquely business-like touch to their footer.
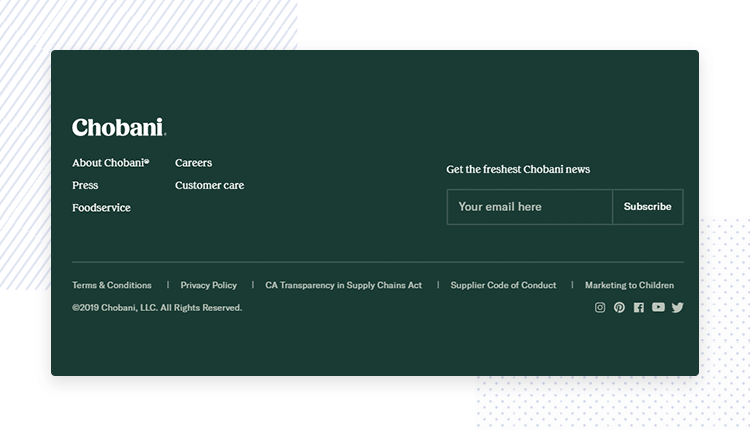
Chobani sells greek yogurt products and their website boasts a fun and mouthwatering design. If the seductive copy and images don’t make you hungry, then the chances are you could be a robot.
But what is our attention particularly drawn to? You guessed it! Their website footer design that stands out from everything else on the page, yet somehow paradoxically blends in.
In contrast with the rest of the page, the website footer design is deliberately simple, yet packs all the most important information into a nutshell on the left, with an email signup button on the right.

It’s the same shade of green as the copy and the header logo that makes this footer blend in seamlessly with the rest of the page’s content.
There’s no one-size-fits-all approach when it comes to website footer design. It all depends on the type of website where it will go. However, we could say there is a general recipe for success.
Creating a great website footer design involves analyzing the following aspects of your website:
- What type of content is available on your website?
- How is the information architecture of your website organized?
- Who are the target users of your website?
- What kind of information are they more likely to be looking for when they visit?
To sum up, the questions you need to ask yourself are: “how can I make the information in my website footer design as relevant as possible?” and “how much information is too much?” Answer these and you’re already on to a winner!
Design and prototype website and web apps with Justinmind for Free. Unlimited projects!

Related Content
 UI design examples that bring some serious inspiration. From parallex scrolling to delicate animations - this list has it all to get you inspired!8 min Read
UI design examples that bring some serious inspiration. From parallex scrolling to delicate animations - this list has it all to get you inspired!8 min Read The perfect web design portfolio is all about presenting yourself in the best light. Check out these guidelines, examples and practical templates!8 min Read
The perfect web design portfolio is all about presenting yourself in the best light. Check out these guidelines, examples and practical templates!8 min Read Creating effective surveys is key to getting valuable feedback. This guide shows you how to plan your survey, write easy-to-answer questions, and design a user-friendly interface. We've covered everything from setting clear goals and knowing your audience to structuring questions and making the survey look so great that people will love to answer.23 min Read
Creating effective surveys is key to getting valuable feedback. This guide shows you how to plan your survey, write easy-to-answer questions, and design a user-friendly interface. We've covered everything from setting clear goals and knowing your audience to structuring questions and making the survey look so great that people will love to answer.23 min Read