Visual storytelling is a powerful tool in a designer’s arsenal. Let’s see how it affects users and how you can get started, along with some great examples
Web users are becoming impatient. There’s a lot of content on the internet nowadays. This makes it harder for businesses to stand out and leads to shorter attention spans in users. Merely providing a dry list of features that your website or product offers no longer cuts the mustard.
Start designing new products today. Enjoy unlimited projects!

People crave stories. But stories can be long as well, and as we’ve said, most users are pressed for time and have less patience. That’s where visual storytelling comes in. Ever hear the cliche a picture tells a thousand words? Visual storytelling is a powerful way of quickly resonating with your users.
The possible impact on your website’s UX from using visual storytelling is astronomical. It has the ability to turn your website into something relatable for the user and help it stand out from the rest of the competition.
In this post, I’m going to explore how visual storytelling affects people and why it’s such a successful method. I’ll also look at some techniques to get you started, along with some shining examples from across the web! Good storytelling and a powerful prototyping tool are allies you definitely want.
We see visual storytelling at play everyday in infographics, commercials and social media. But to nail down the idea for websites isn’t so straightforward. To some, the term “visual storytelling”, synonymous with “visual narrative”, might sound a little abstract and open to various interpretations, especially if we don’t know the industry context.

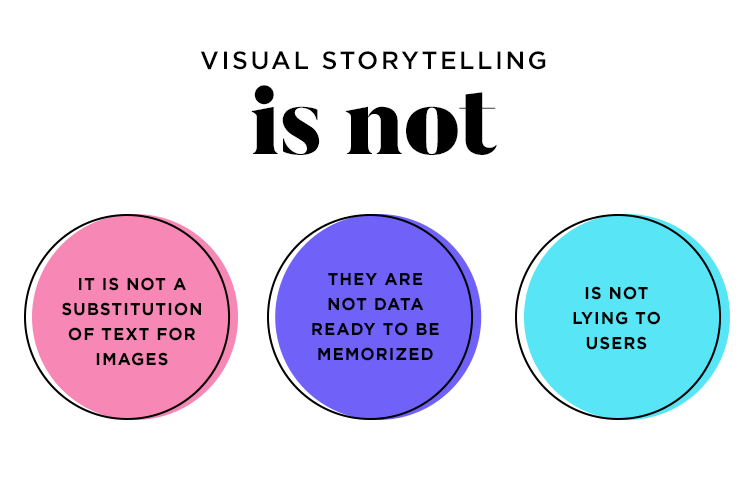
To truly understand how the concept relates to UI and UX design, it might help to identify and contrast it to what it is not.
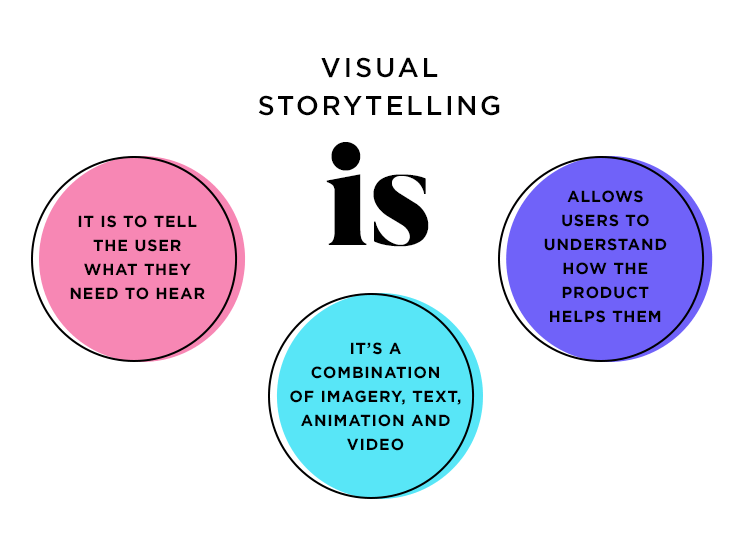
Visual storytelling is not a complete avoidance of words and text, nor is it a substitution of the former with imagery. It’s not a company or brand presenting the user with a list of facts about their product to rote-learn. It’s not about ricocheting cliches right left and center off the wall, telling the user everything they want to hear. And it’s not about fooling or lying to your users.

Now let’s look at what visual storytelling for web design is. It’s a concept that became linked to UI design in the mid-noughties as a graphic way of telling the user when they visit your site what they need to hear, based on your user testing and research.

You might need to help your users understand how your website, app or product helps them. Visual storytelling is a technique to help you achieve this in the easiest and most exciting way possible, as people relate better to stories. This can involve a combination of imagery, text, animation and video, using some or all of these elements. Ideally, you’ll incorporate visual storytelling in your designs early on, even at the low-fidelity prototype phase.
Imagine you’re in a food delivery company that wants to include visual storytelling on its homepage. The first consideration should be “what does the user need to hear?”
Let’s say Brendan, the athletic working dad, hasn’t got enough time between work, raising his kids and hitting the tennis court to cook, meaning he has to hang up the racket indefinitely. Your message might be that if he subscribes to your service, he can get healthy, customized meal plans delivered to his door everyday and resume his hobbies again.
Instead of including a paragraph that lists off everything your service has to offer Brendan, you could show a poignant video, or a timeline of images depicting how busy people’s lives improve after using your services.
Whatever the purpose, visual storytelling should improve UX and leave your users with a resonating message – all in a visual way. It can be complex, or it can be simple (the latter is always best where possible). You can convey it all in one image or in a 20 second video. It should invoke emotion or stoke interest.

That’s visual storytelling in a nutshell. Now let’s look at some of the benefits of using it!
Start designing new products today. Enjoy unlimited projects!

Let’s look at how visual storytelling improves communication between your website or product and your users.
Walking users through the features of your product with a progressive story composed of imagery and text, or with a hero video that starts playing automatically as soon as they land on the home page can be an engaging way to reel users in.
It can help them understand your goal, message and product much better than giving them a boring list of features and technical specs. It’s also a wonderful opportunity to implement your brand’s character immediately – first impressions count!
Think about the infographic trend, which is also a form of visual storytelling. This phenomenon has its roots in information design and its main goal is to present data in a compelling, visual way.

Converting data into an eye-friendly story helps the user assimilate and remember it in the future, humans being the visual creatures that they are.
Imagine you want to dedicate a page or section of your website to helping a user get to grips with your product. Sure, you could present them with a list of boring instructions. Or, you could design a product walkthrough, perhaps even a comic book strip, cartoon or a video of a real person using the product.
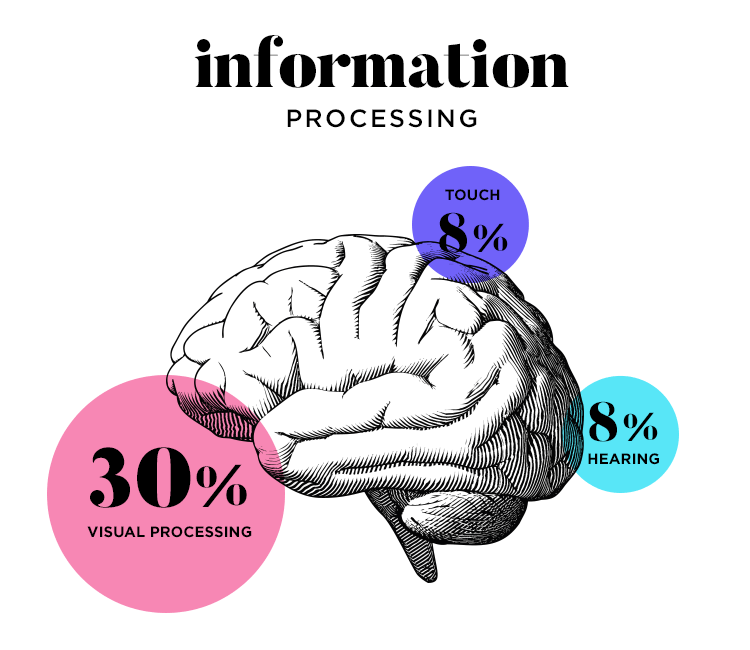
If, like me, you have a burning need to understand why people are visual creatures, we need to take into account the sciency part. Let’s open up the typical human head and examine the hardware:
- The human brain is fine-tuned for processing visual information, and dedicates 30% of the cortex to visual processing, compared with 8% for touch and 3% for hearing.
- The brain can identify images after as little as 13 milliseconds, far less time than it takes us to recognize and interpret a verbal cue.
- 65-80% of us learn better visually.
- Humans remember pictures incredibly well. In fact, we can remember 2,000 pictures to 90% accuracy over several days.
Incredibly, it’s not just that our brains are receptive to images and other visual stimuli. Research has found that the visual cortex makes simple interpretive decisions on its own, without waiting for the ‘decision making’ part of the brain to kick in!

But it’s not just images that humans retain well. There are a few people in the world who are notoriously good at remembering numbers, with one of them being Yanja Wintersoul. Yanja appeared in The Mind in Netflix’s Explained series and could remember a page full of random numbers in 10 minutes.
Our first conclusion might be that she is gifted with photographic vision, but as she points out herself, that isn’t the case. She converts each number 1 through 10 into a sound and creates words with those sounds, ergo turning the numbers into a story.
What does that tell you? That, in addition to being moved more by images, your average human is also much more likely to remember stories than a list of facts or numbers!
Start designing new products today. Enjoy unlimited projects!

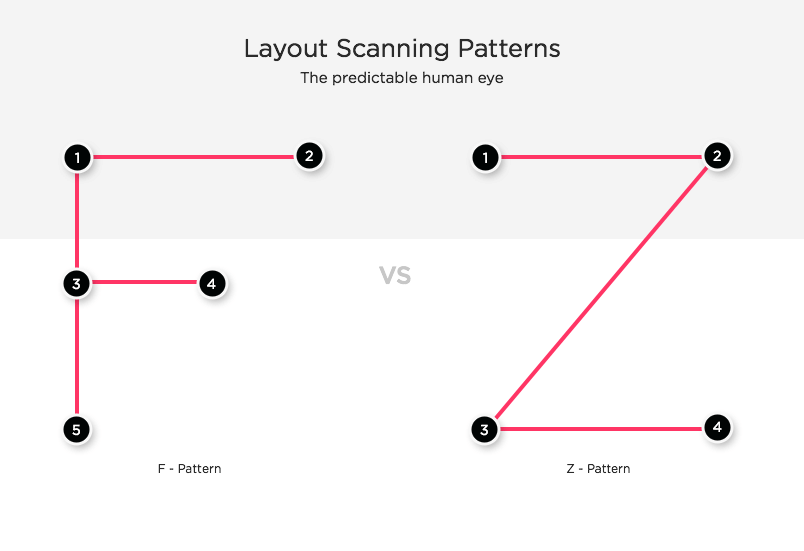
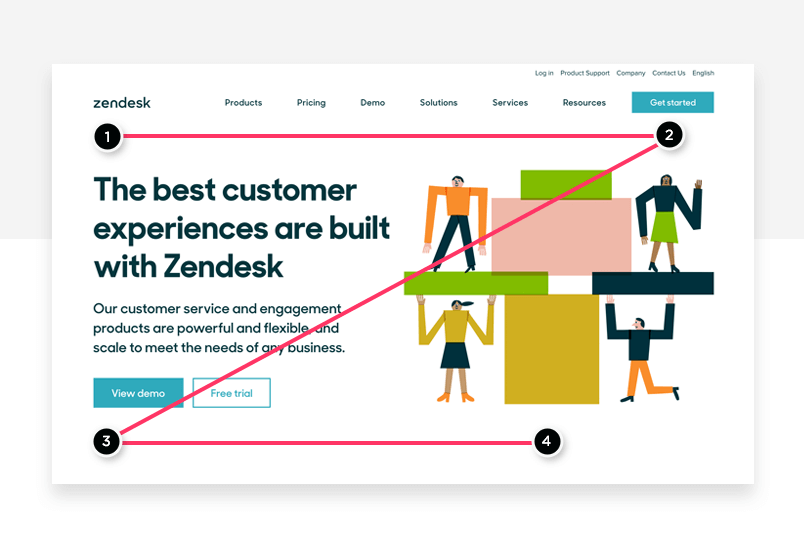
So how do we relate the above science to web design? One of the factors evident from most heatmaps is that users tend to scan and read in patterns. At least for speakers of left-to-right languages, those patterns are Z and F.

In both patterns, the eye explores from left to right and then down the page, with occasional left-to-right horizontal scans. That’s why it’s important to structure your content and your visual storytelling in a way that matches how your users read.
Here are some tips for leveraging F and Z patterns in visual storytelling for UI-UX design:
- Making sure text is in a central column or slightly left of center. This helps the eye find its way comfortably.
- Keep text to a maximum of around 75 characters per line
- Limiting line length can dramatically improve a reader’s level of comfort, encouraging them to stay on the page and read more.
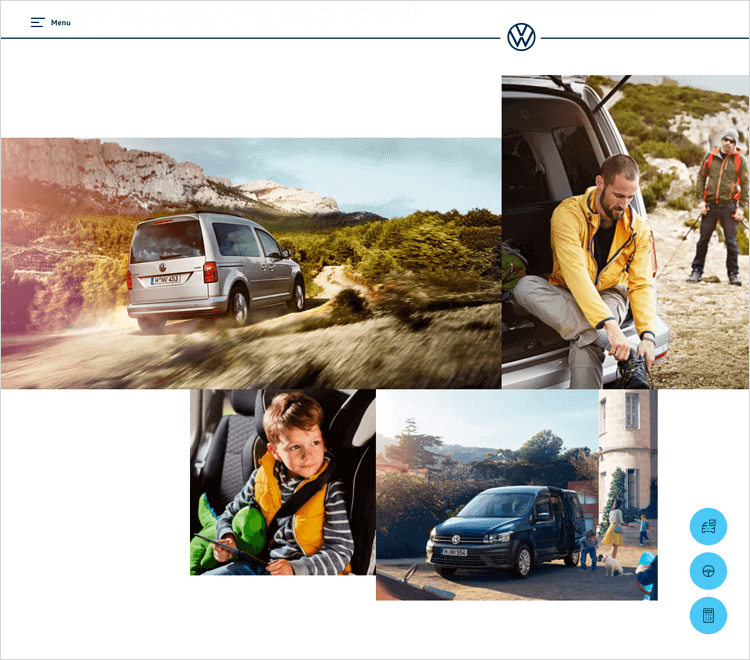
- For progressive storytelling, use a Z pattern, like on the Justinmind homepage
- Break up text with images, headings and other elements
With that knowledge, let’s look at how you might go about creating a visual narrative for a web page (or entire website!).
Visual storytelling, like everything in UX design, is about making the user’s journey run as smoothly and delightfully as possible. However, it’s not always easy to know where and how to get started. Here are some techniques to point you in the right direction:
How will you display your visual narrative? Will it be with a hero video that plays automatically when a user lands on the homepage? Will it be a text-and-image narrative that you tease down the page? Once you decide how you want to tell your story, you then need to choose your content.
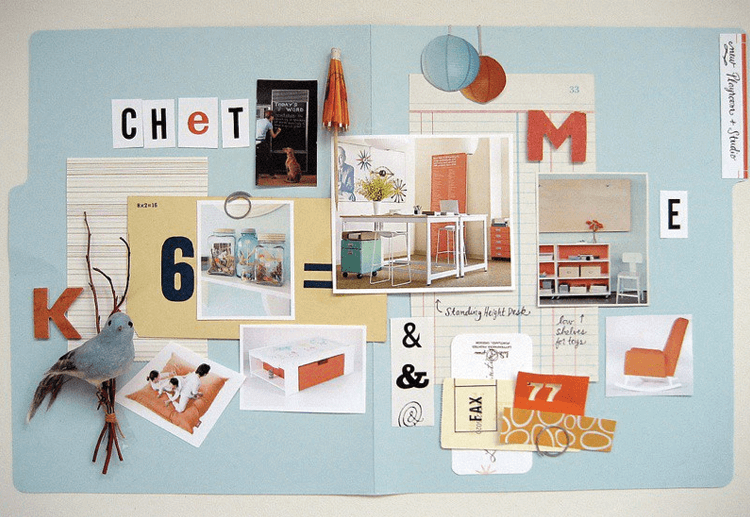
Mood boards can help you decide on theme and style. While they’re not a necessary step in the process, they can make it easier to design your visual narrative. Research who your main users will be, then design your visual storytelling around that user. One useful way of assimilating all the data gathered from your user research is to use user personas.

Image taken from Flickr
Once you’ve decided on all this, you’re ready to put together a mood board that solidifies your chosen theme and style.
A mood board will help you define the color scheme that will drive the emotional impact of your visual storytelling. It will also help you settle on the types of graphics and imagery you’ll use in your visual storytelling. While designing your visual narrative, keeping your mood board close by will help you stay on-theme and on-brand.
Storyboards are a useful way to demonstrate in diagram format the direction your story will go in. It’ll display the touch points or crucial moments where they’ll interact with your company or product.
A storyboard can also serve as an outline or roadmap for making animations and videos. However, that isn’t their only use; they can demonstrate the kinds of emotions the user should experience as they progress through at each point in the story. They are also particularly good for demonstrating interactive visual storytelling (more on that below).
Start designing new products today. Enjoy unlimited projects!

In terms of visuals, there are a number of different places where you can acquire compelling imagery. They can be stock photos, videos and illustrations, or they can even be your own custom shots! The same is true for sourcing icons and graphics, you can choose from stock or you can design your own.
Wherever it is you source your content from, make sure it’s consistent. An image that’s out of place will disrupt the story and the user’s comprehension, ultimately compromising the message you want to transmit.
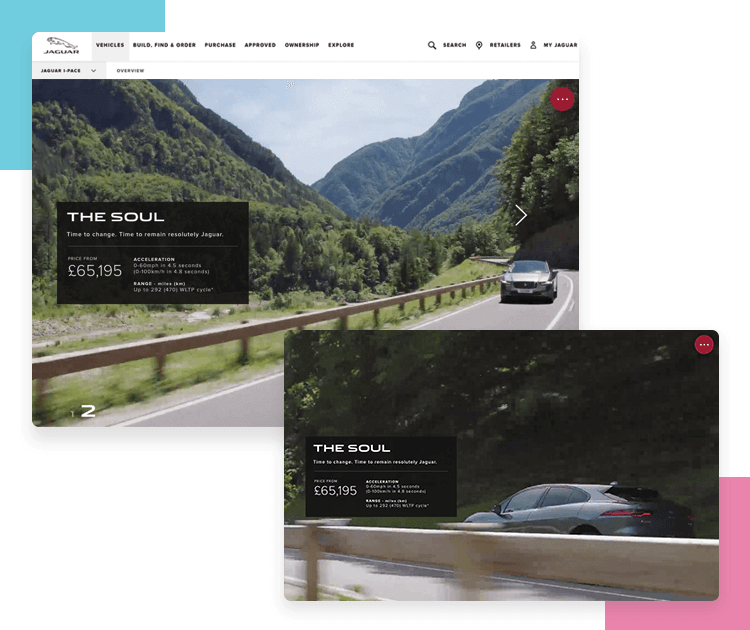
Think of your value proposition: what is your story in one sentence? A great example of this came from a website for a financial advisor, whose statement was “we bring loans across the finish line.”

Images taken from Jaguar
Their video was simple, concise and to the point, showing a cyclist crossing the finish line of a race.
But just like animations, background videos with too much movement can distract a visitor from actually understanding the visual context.
Don’t forget that stories can also be interactive! In fact, stories that incorporate input from the user can be a great way of keeping them engaged and attentive to your message. This can be as simple as adding a little microinteractions, such as scroll or mouse hover effects.
Nonetheless, be careful not to overdo it. The last thing you want to do is create a narrative that’s distracting from the main message or overwhelms the user. That runs contrary to what visual storytelling is about!
A great way to avoid this is to ask yourself whether an animation makes sense in a particular location – does it add to the context?
Content is important for visual storytelling. But guess what’s equally important? No content! Or rather, space. Many designers forget just how powerful a tool space is when it comes to simplifying content and rendering it more intuitive.

You can use space to your advantage to guide your users’ eyes from one section to another. Think about the F and Z patterns mentioned earlier. These patterns wouldn’t be possible without the space inbetween.
Most websites have a “homepage”, “about” page and “services offered” page. Consider these as different chapters in your story, and the most important ones for convincing a user to stay on your site and use your services.
For this reason, you should make sure that your main target user gets to see the content that most strikes a chord with them on these pages.
Large background images can bake some much-needed depth into your visual storytelling. They can convert an entire page into a story and set the tone immediately. They are also a powerful way of utilizing color.
Consider using parallax effects to help the user unfold the story at their own pace, putting them in control. It also creates a sense of depth, allowing for multiple simultaneous effects. Parallax scrolling, when done right, has the power to engage your visitors, draw them in, immerse them and discover your message themselves in an awesome way.
Start designing new products today. Enjoy unlimited projects!

Here are some inspiring examples of visual storytelling done right.
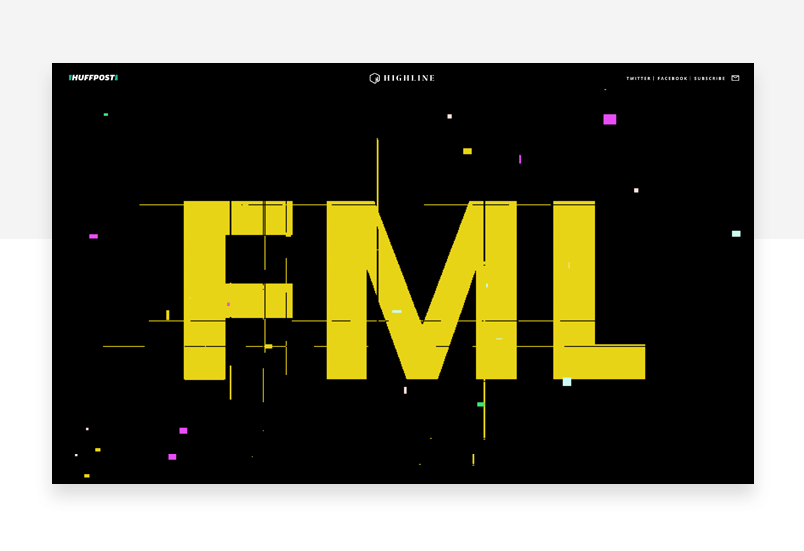
This excellent longform article from Huffpost’s Highline combines great writing with an inventive form of visual storytelling to deliver a truly original experience.

The visual narrative, tracking virtual millennial Becky on her quest to understand structural disadvantage, makes an 8000+ word article feel light and readable. All you have to do is scroll and read. Despite the subject matter, a truly delightful user experience.
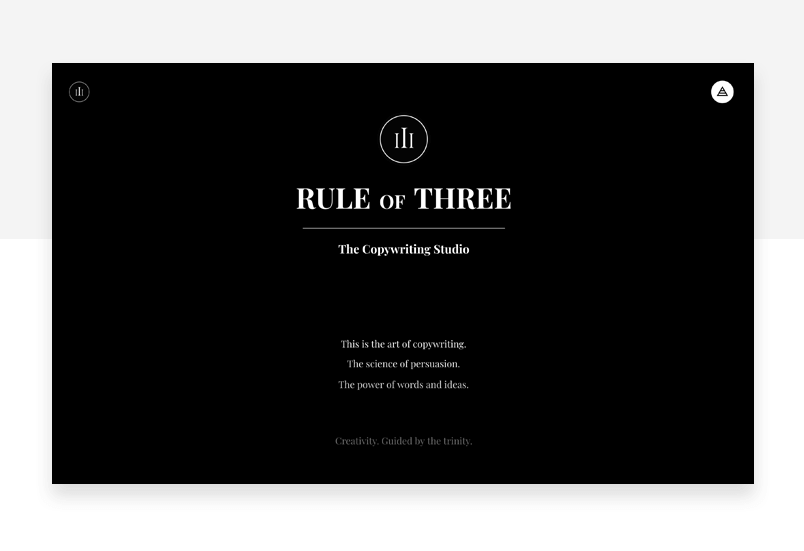
Copywriting Studio Rule of Three uses a mysterious, esoteric visual narrative to engage potential customers.

Navigating through layers of black and white imagery, with sparse yet punchy copy, Rule of Three’s site is even dominated by three overarching sections – Awareness, Affect and Action. The only disappointment is: there are four of them in the agency. Still, you can’t have everything.
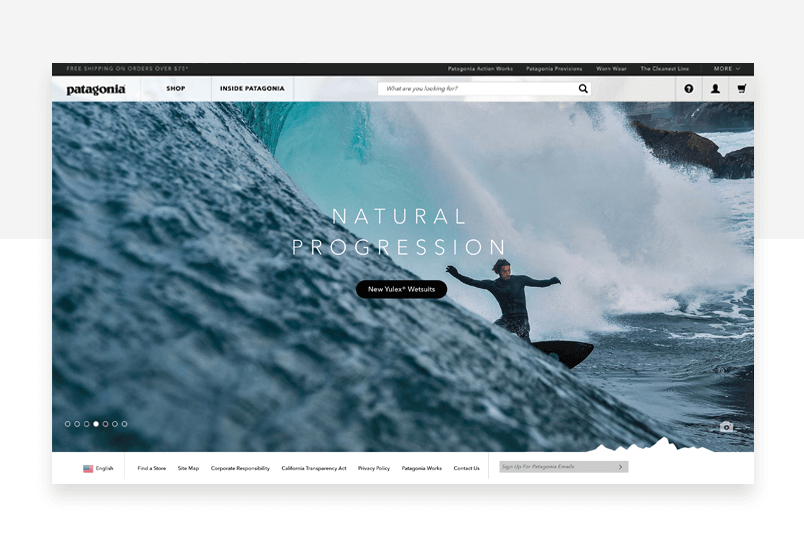
Outdoor clothing and equipment label Patagonia builds its values into its value proposition from the very start.

Socially and ecologically conscious, the brand uses eco-friendly messages as taglines to sell eco-friendly apparel. Clever, well-executed and right on.
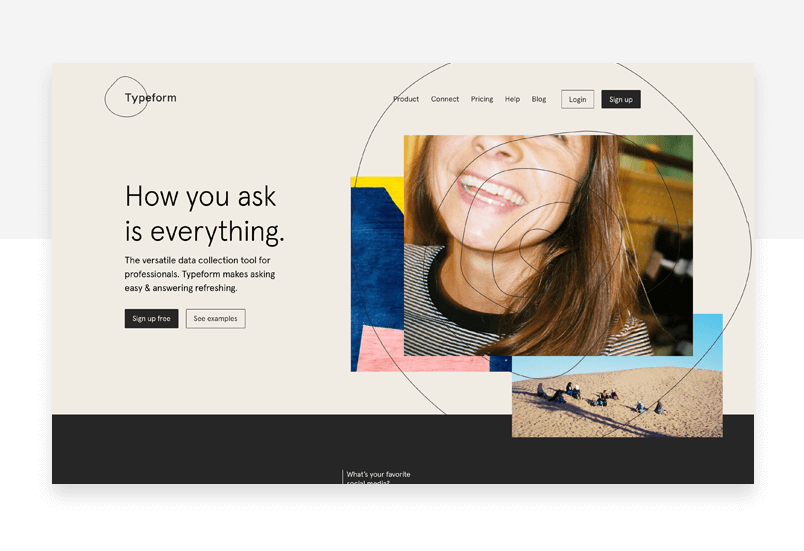
Conversational data collection experts Typeform use a light and breezy visual narrative to communicate beauty, versatility and ease of use.

The illustration style is organic, abstract and free flowing, encouraging the user to keep scrolling to find out more. Neat and fun.
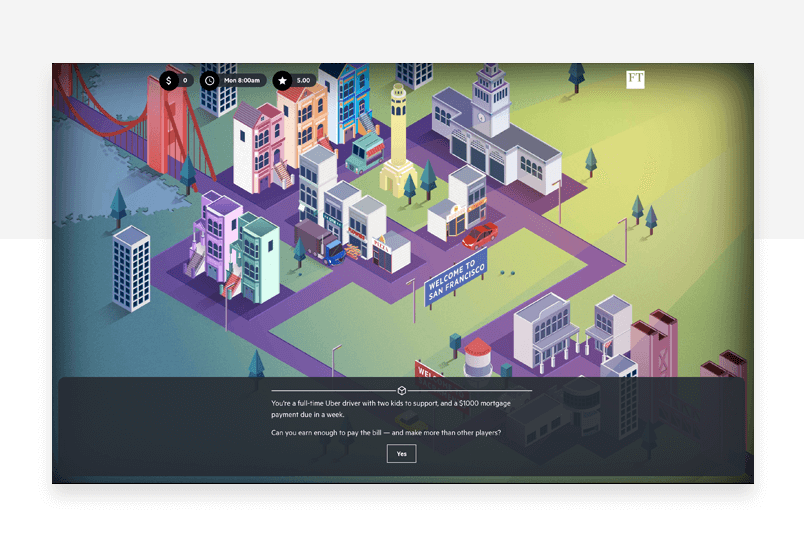
The Financial Times came up with a novel way of presenting journalistic research into the lives of Uber drivers – an interactive visual game.

The Uber game encourages readers to think about the decisions an Uber driver needs to make in their day-to-day, and consider the difficulties of this form of employment. Sensitive, to the point and enlightening.
When you’re taking your user experience to the next level, you’ll want to include visual storytelling. It’ll take a bit of imagination, a lot of creativity and a fair deal of honesty and empathy to get it right. But the results can be spectacular. There are few more effective ways of creating a lasting emotional memory in a user’s mind. So what are you waiting for? Start working on visual storytelling for your next project now!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read
Learn what paper prototypes are, how to make them and how they can help you design better products. Awesome examples and free templates inside!10 min Read In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read
In this comprehensive study, we dive deep into the world of web design tools, comparing features, pricing, ease of use, and more. Whether you're building a simple landing page or a complex e-commerce store, we've got you covered. Let's explore the best options and help you make an informed decision.30 min Read Starting a new design project can be challenging, especially when picking the right tools. In this guide, we explore the best UX design tools for prototyping, wireframing, and flowcharts. Learn about each tool’s strengths, weaknesses, and pricing to find the perfect fit for your needs. Improve your design process with the top UX tools available.20 min Read
Starting a new design project can be challenging, especially when picking the right tools. In this guide, we explore the best UX design tools for prototyping, wireframing, and flowcharts. Learn about each tool’s strengths, weaknesses, and pricing to find the perfect fit for your needs. Improve your design process with the top UX tools available.20 min Read